For a tech blogger who wants to show off a lot of codes , the gruesome process of Ctrl+C and Ctrl+V may not be of big help . Why? Because your blog may not be WYSIWYG and the pasted code just mess up your post . Then came CopySourceAsHTML for Visual Studio developers . Sleek and handy , just copy the code from your editor and paste it to your blog as HTML with all the CSS embedded in it to copy even the color schemes of the editor . Cool right? Well, the installer works only for Visual Studio 2005 !!!! And if your a developer working now on Visual Studio 2008 ( obviously I am ) , you dont have the capability to do that easily .
Just an hour ago I stumble on a site that allows you to download a CopySourceAsHTML compatible for Visual Studio 2008 . The bad news is that its not an installer but a zipped file containing 3 files that should be manually added to VS2008 . Here are the steps to make it run together with some test scenarios I did.
1. Download the Zip File on this SITE
2. Unzipped the file into [VS2008 Folder in my documents]\AddIns . If the folder does not exist , create it .
3. Open your Visual Studio 2008 then go to Tools|Options. On the Add in/Macro Security , add the path of the Add In folder you created in step #2 . Restart VS2008 .
4. After restart , double check if the CSAH is already added as an add-in by going to Tools | Add In Manager .
5. If you did all the steps correctly , the Copy As HTML item is already added in your context menu .
Testing Results :
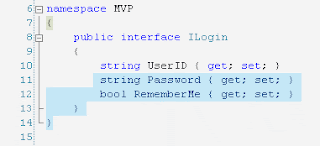
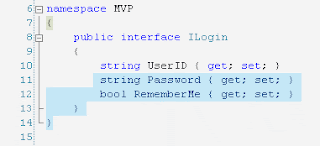
Here are some things worth mentioning about CSAH for VS2008. Assuming we have the following code to be pasted in this blog .

1. If we copy lines 6 to 14 using the CSAH , we would not have any problem as shown below :
2. But if copy only lines 8 to 13 , you would see slight problem at the first line as evident below:
It is not a big issue but kinda ugly . You can fix this by adding spaces in the first line of the HTML generated code or you could probably start copying at line 7 as shown below :
3. One more thing for blogspot users , make sure that the "strip line break" option is checked to avoid double spaces in your post.
Just an hour ago I stumble on a site that allows you to download a CopySourceAsHTML compatible for Visual Studio 2008 . The bad news is that its not an installer but a zipped file containing 3 files that should be manually added to VS2008 . Here are the steps to make it run together with some test scenarios I did.
1. Download the Zip File on this SITE
2. Unzipped the file into [VS2008 Folder in my documents]\AddIns . If the folder does not exist , create it .
3. Open your Visual Studio 2008 then go to Tools|Options. On the Add in/Macro Security , add the path of the Add In folder you created in step #2 . Restart VS2008 .
4. After restart , double check if the CSAH is already added as an add-in by going to Tools | Add In Manager .
5. If you did all the steps correctly , the Copy As HTML item is already added in your context menu .
Testing Results :
Here are some things worth mentioning about CSAH for VS2008. Assuming we have the following code to be pasted in this blog .

1. If we copy lines 6 to 14 using the CSAH , we would not have any problem as shown below :
6 namespace MVP
7 {
8 public interface ILogin
9 {
10 string UserID { get; set; }
11 string Password { get; set; }
12 bool RememberMe { get; set; }
13 }
14 }
2. But if copy only lines 8 to 13 , you would see slight problem at the first line as evident below:
8 public interface ILogin
9 {
10 string UserID { get; set; }
11 string Password { get; set; }
12 bool RememberMe { get; set; }
13 }
It is not a big issue but kinda ugly . You can fix this by adding spaces in the first line of the HTML generated code or you could probably start copying at line 7 as shown below :
7
8 public interface ILogin
9 {
10 string UserID { get; set; }
11 string Password { get; set; }
12 bool RememberMe { get; set; }
13 }
3. One more thing for blogspot users , make sure that the "strip line break" option is checked to avoid double spaces in your post.
Comments
the Add In/Macro Security is found under the Environment tree , just below the General item.
Thank you for visiting my blog.
trashVin