Here are few simple ways to make your Amazon Kindle more useful by using it as a Map Repository during your travel. A more convenient way that carrying printed maps on your bag :) This assumes that your Kindle cannot connect to 3G network and no Wi-Fi signal is around to make google map accessible.
What do you need ?
- Amazon Kindle.
- PDF Printer - to convert the google map to PDF format. You can try usiong PrimoPDF , it is free!
- A compass, in case you are not sure where north, east, south, west is :)
- An eyeglass! If you have a poor eyesight.
Steps :
- Go to Google Map.
- Search for the direction.
- Click Print.
- Configure the Print Out
- Select Text Only, if you want the instruction in text format only.
- Select Maps, if you want to include small maps in every driving intructions
- Select Street View, if you want to have an idea how the location looks like. The image maybe outdated.
- Check the "Include large map" to have the map shown in the first page.
- Print the Map to PDF.
- Save the PDF file in your Amazon Kindle.
 |
| Kindle displaying the map |
 |
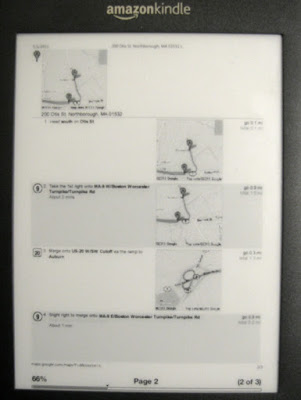
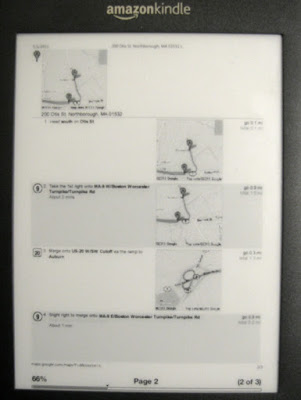
| Kindle showing the direction with map. |
It is not easy when you are new to a place, especially if it is outside your own country. You may not know someone, you are unfamiliar with the place, your mobile phone is useless and all anxieties that comes with it. Getting around the area would have been easier if public transport is as available as jeepneys back in the Philippines, unluckily in our case , we have to drive our way around. Cool! we got a car, only if we know how to go to places. Well, GPS can solve it, unfortunately for us, we don't have it either. The solution, plan your trips and use google map!


Comments